🔄Productiwitty- An App To Make The Optimal Use of Your Time!
Hello everyone! This along with being a Hackathon Submission is also my very first blog post which I actually intended to write sooner but with a different topic, although I kept putting it off because I had a lot on my plate. I had my university exams almost throughout the month of January, and after my exams, I came across Hashnode and ultimately the #VercelHashnode Hackathon towards the end of the month. Since I had decided to write one, this hackathon presented itself as an opportunity for me.
🙇🏼 Inspiration!
As I mentioned earlier I had my exams, and a lot of other things I had to manage, and somewhere down the line I felt I was going wrong somewhere, soon I realized I was way too stressed out and was unable to manage my time, working for hours on end which ended up hampering my ability to perform better, or in simpler terms what we like to call Productivity.
So, I had this idea in my mind to create a Productivity App with a minimalistic UI and simple components to help all the other people of all kinds and ages that may be overworking themselves or are stressed, or dealing with any kind of discomfort and help them relax.
The inspiration behind the logo was to signify to take breaks and not work round-the-clock and hence a circular logo with a gap and an arrow that matched the colors of the app looked like the perfect logo for a Productivity App to me.
Productiwitty - The idea behind this was a name that represents increasing productivity and optimizing time the smart way and hence I came up with this!

🛠Problem Targeted? | Productivity?
The term Productivity according to me is the optimal utilization of 'time' which every human is entitled to
-24 Hours every single day.
Now how a person utilizes this time decides the productivity and things like rest and regaining strength by eating and staying hydrated are also very important factors that might affect it. So this will help people make those small/big adjustments to increase the productivity in their life.
🎴 How I created it? | User Interface.
The First thing I did was think of a layout for the apps, the positioning of the widgets(or in layman terms the smaller components that would make up the different pages) and I drew out a rough layout in my book. A bit old-school but it gets the job done, and in no means did I have a lot of experience in wireframing or designing.
Talking about layouts and UI, an important task I did next was deciding on the colors for the app such that it would not break the minimalistic look, I was aiming for.
- Next, I designed the Logo with a free tool that I use for all my projects, and with the idea behind the logo this is what I came up with.

Then finally I had all the ingredients ready and it was time to put them all together and hence I started with the coding part and designed all the pages one by one while maintaining minimalism.
On the last day, I worked on creating the demo video, even though I am a little inexperienced in this arena I wanted to get better at it so I tried!
🚩 Challenges I faced.
Initially, I had decided to build the project in React, but soon realized I still wasn't experienced enough and stuck to what I knew best
-good old HTML,CSS & some Vanilla Javascript.
I faced a lot of problems while overlaying the CSS Grid Explore Option over the main landing page since the entire project is built on One Single HTML Page the layout was breaking. The next problem I faced was making the app hand-held device friendly which on using media queries would still break the layout.
.hidden {
visibility: visible
}
.hidden {
visibility: hidden;
}
After a lot of trial and error, using this simple class mentioned above in few places I was able to make it so that few features would be hidden and replaced with other classes when the window size went below a certain width(55em), and it made me wonder how sometimes small things can play such a big role! Just like this app.
Tech Stack/Javascript Libraries used-
- HTML\CSS.
- Javascript.
- Anime.js.
- Particles.js
- OpenWeatherMap API. (For the weather page!)
🏁Crossing the Finish Line!
After a lot of work, I was really happy with the end result and what I had made and I wished that I made this app sooner because it was really fun to make! Let's go through the different pages!
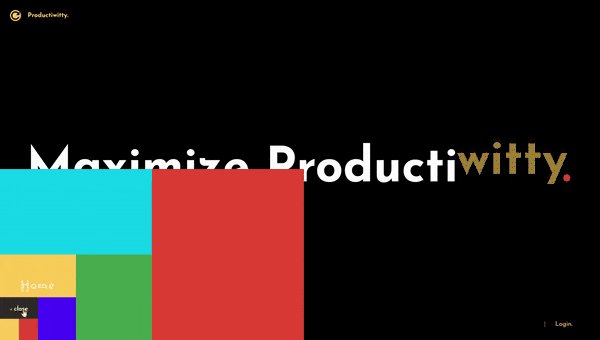
1)The Homepage with Explore Button:
- Maintaining the tradition it had to be minimalistic and hence I went with simple animations and plain text with a small logo and an explore option which opens up to all the available options of mini-apps.
You also get greeted by a notification if you have that allowed for Productiwitty!

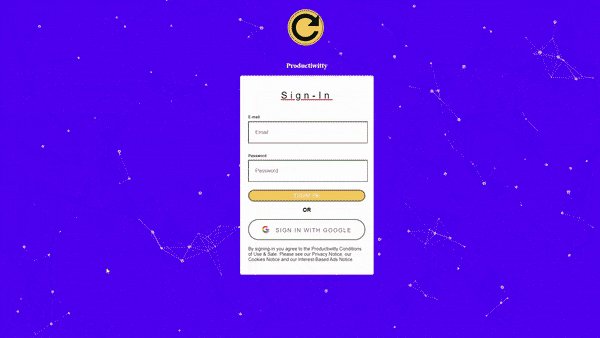
2)Login Page:
A Login Page with a floating particles background so that the app can track its users and remember them, also an option to sign in with your Google account is available, although some of the features of this page are yet to be implemented.

There's an EASTER EGG too?!
Click anywhere on the login page to add more particles and repel the ones around the click area, which gives a really cool effect!
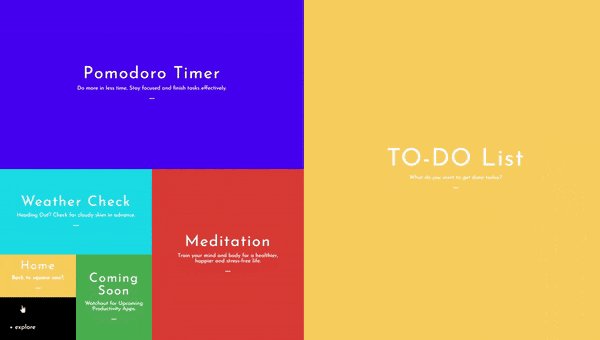
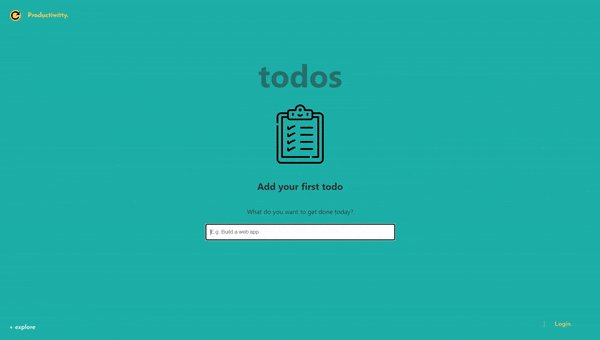
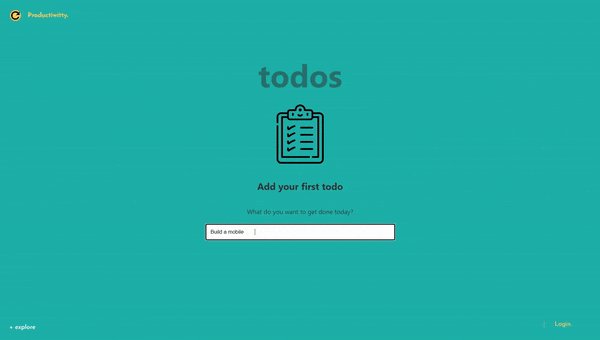
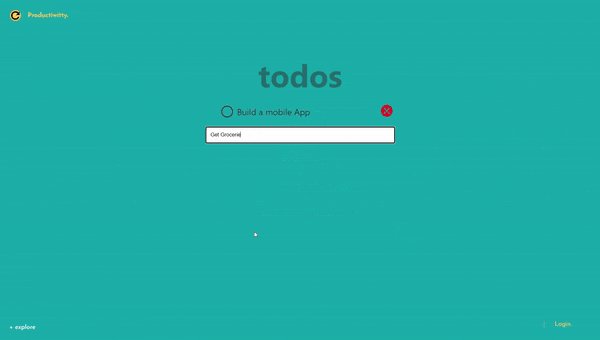
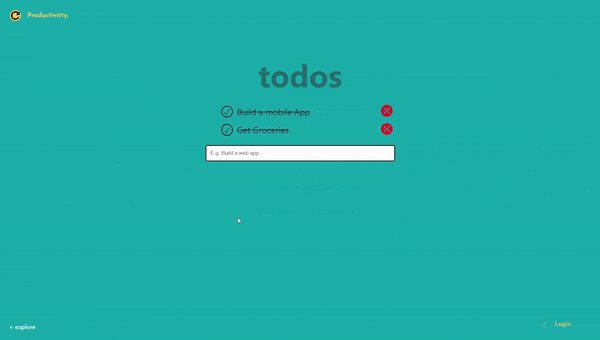
3)To-Do List:
- A Productivity App would be incomplete without a TO-DO App and so a simple to-do app is the way to go. Log all your daily tasks and tick them off one by one!

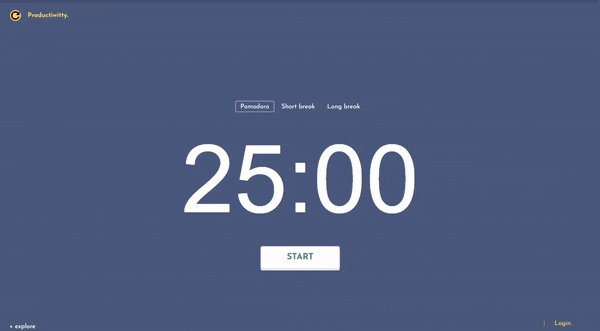
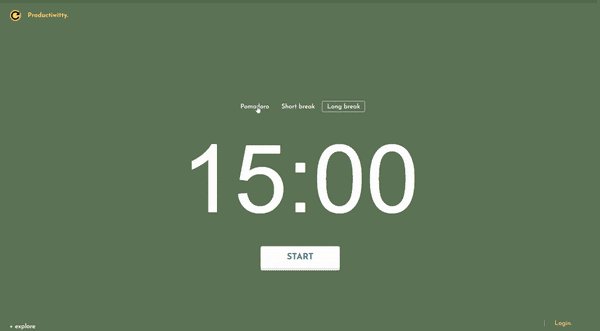
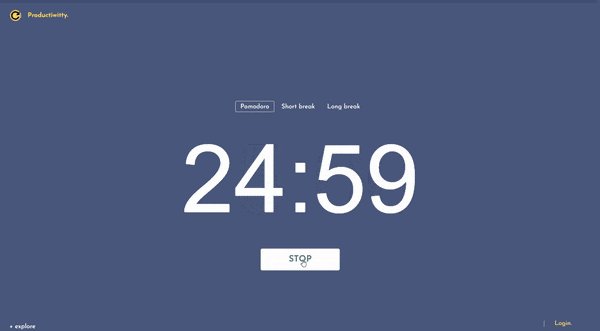
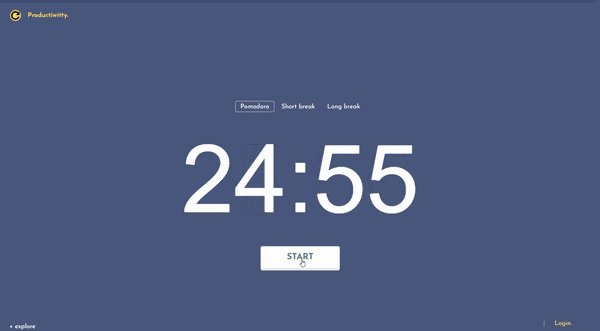
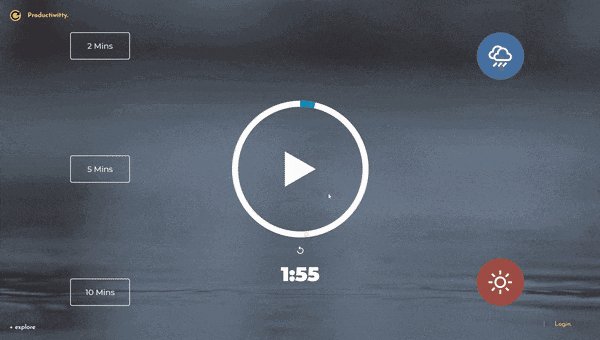
4)Pomodoro Timer:
- This timer is something I came across very recently and did not know it existed! Have I been living under a rock? Probably True! Unlike a normal Pomodoro, here we have 3 options:
- One Pomodoro- Lasting 25 minutes.
- Long Break - Lasting 15 minutes.
- Short Break - Lasting 5 minutes.
Use this timer to increase productivity exponentially!

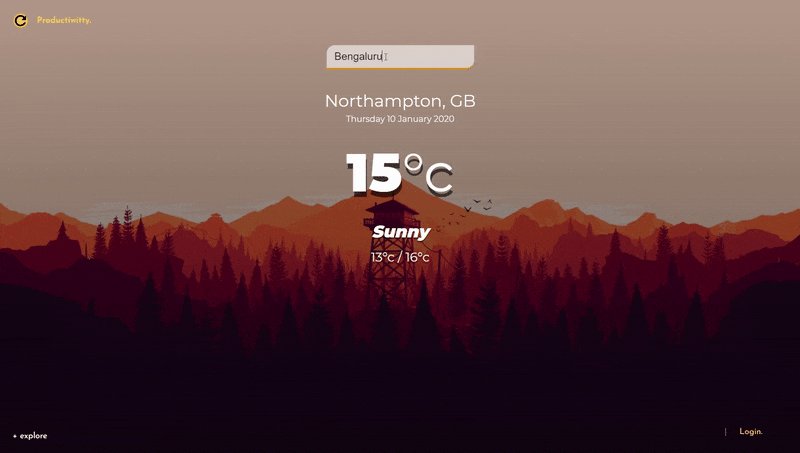
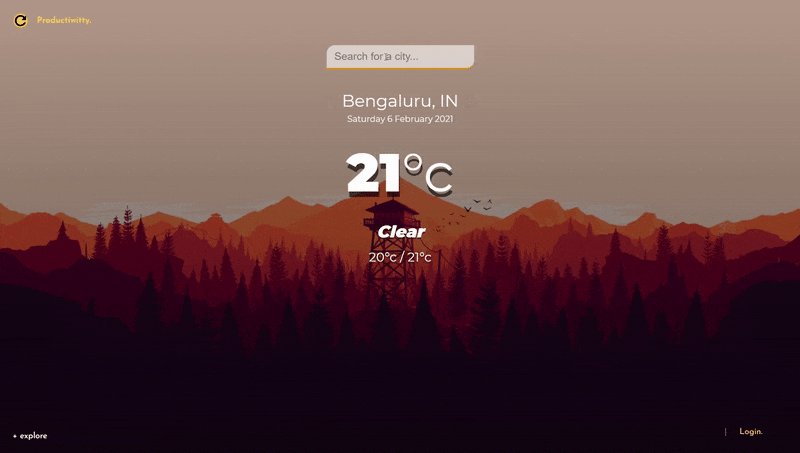
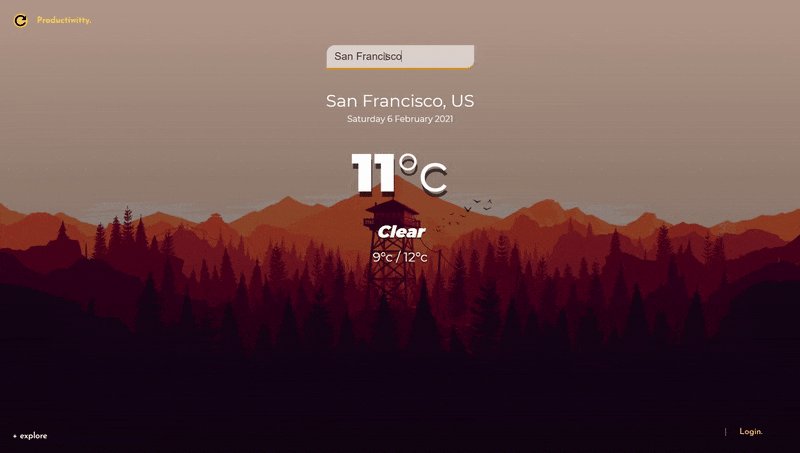
5)Weather Checker:
- Heading out to check things off your to-do list?
Have a quick look and make sure the skies are clear before leaving so that you are prepared for the future and optimize your time effectively!

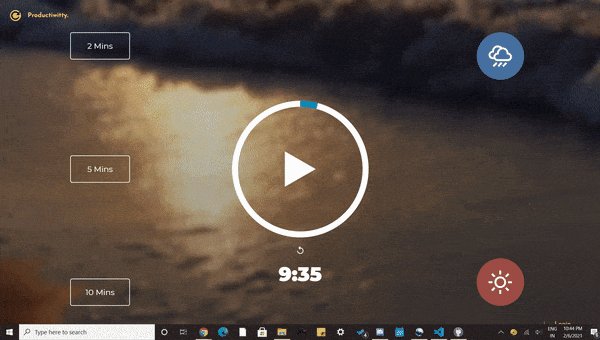
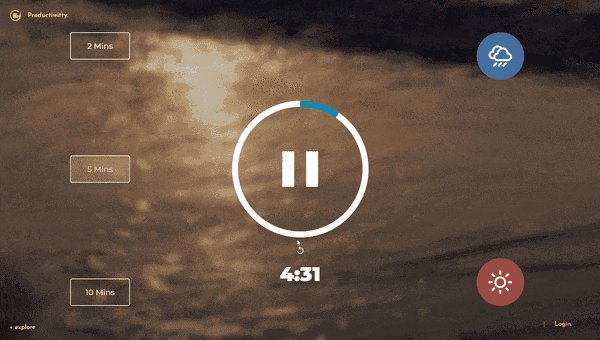
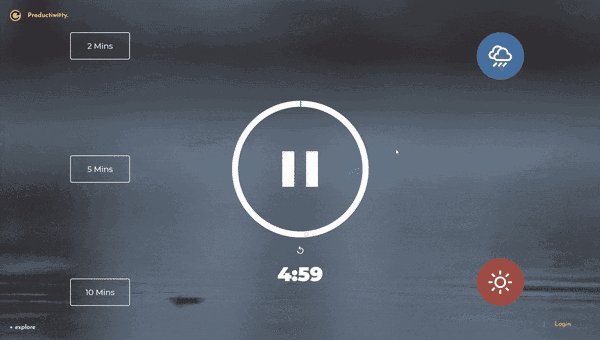
6)Meditation App:
- Relax, Calm yourself and unwind with this beautiful app that plays sounds according to your mood and for the selected time, with relaxing visuals.

7)Coming Soon:
- Another App that I intended to add, but unfortunately ran out of time!

🎯Future Scope of Productiwitty!
There are a few things I would like to implement in this app in the future:
- A Tracking feature to track various stats like the mood of the user and suggest music according to it!
- More mini-apps to add in the Coming Soon section.
- A Mobile App version of Productiwitty for super easy accessibility!
💭Conclusion
Finally, I would like to thank the entire team of Hashnode and Vercel for providing this opportunity, the team was always active in the discord server and helped me with the issues I faced when making this app. The experience to sum it all up was amazing, the journey of making this app made me realize that it was something I should have done sooner even though it was a lot of work but it helped me learn a lot of things in the process and I will definitely use Productiwitty to manage my time henceforth!
Thank You Everyone for sticking with me till the end!
🎥DEMO VIDEO:
▶️Try it out!
🤝Connect with me!
Any feedback regarding this app is appreciated, also if you liked my app and would like to connect here is a link to all my socials!
