How to avail the GitHub Student Developer Pack?🎒
A Step-By-Step Guide to avail the Github Student Developer Pack now updated with the Virtual Event Kit.
🚪 Introduction.
- The GitHub Student Developer Pack is a really unique product, provided by GitHub Education with their main aim being :
To give 'Students Free Access' to the best developer tools in one place so they can learn by doing.
- As we all know professional-grade software comes with a price tag that most of the students would definitely not be able to afford, & hence this free-to-use pack that you can avail after reading this article comes to your rescue.
- The Pack contains approximately 100 Products that are available to use for free during your journey as a student in any field!
🧾 Requirements/Pre-Requisites:
- Be at least 13 years old.
- Have a GitHub user account.
- Be currently enrolled in a degree or diploma-granting course of study such as a high school, secondary school, college, university, homeschool, or similar educational institution.
- Have a verifiable school-issued email address or upload documents that prove your current student status.
(Valid Documents include a picture of your school ID with current enrollment date, class schedule, transcript, and affiliation or enrollment verification letter.)
✔️ What is Included in the GitHub Student Developer Pack?

🛠️Step-By-Step Walkthrough:
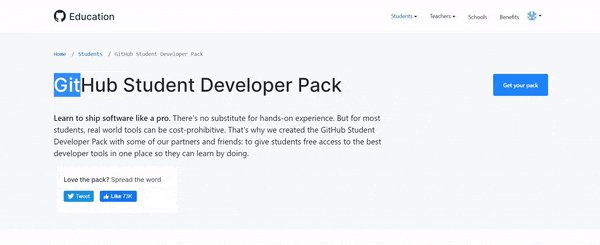
Visit this link - GitHub Education Developer Pack & click on "Get your pack".
Make sure you are logged in with your GitHub account with which you want to redeem your pack as a student. (You can also scroll down on the page linked above to see the software products offered in the developer pack.)
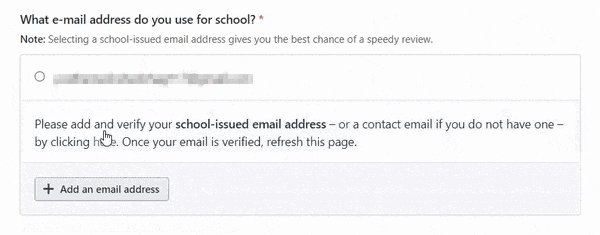
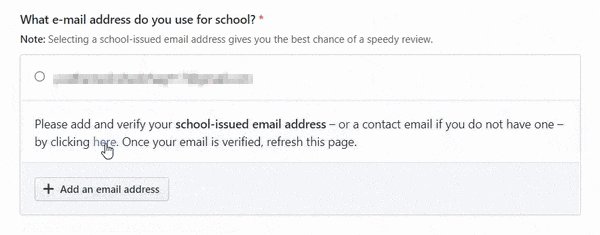
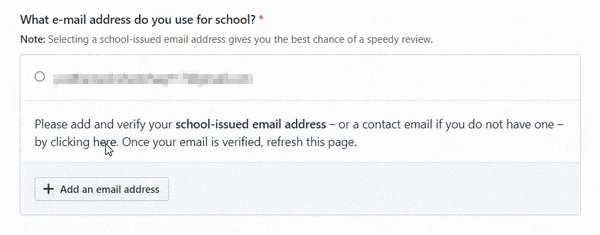
(You can also scroll down on the page linked above to see the software products offered in the developer pack.)Select an E-mail Address provided to you by your Institute/University/School.

- A school-issued email address will ensure that your application gets a speedy review & you will be able to get the pack sooner, & if the school is registered with GitHub the process of uploading documents could be cut short as well.
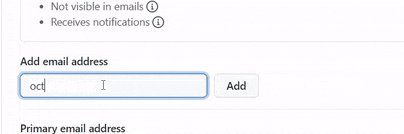
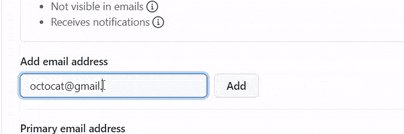
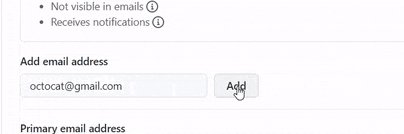
- If you don't see your school email address click on 'Add an Email Address' & follow the link that shows up to connect your email address from GitHub account settings. (As shown in the above gif)
- In case you don't have a school-issued email proceed with the default email.
(You will later have the option to verify yourself as a Student using valid documents as mentioned above in the Requirements section).
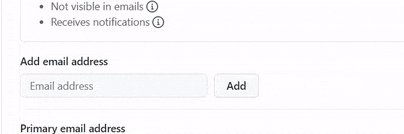
Adding an Issued Email Address.

- A new tab will open on clicking the button to adding a new email address, where you can add another email apart from your primary email address already associated with your account.
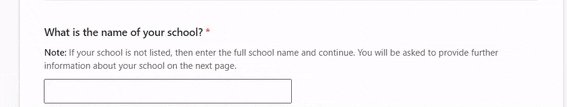
Add your School Name.

- Pretty Straightforward, Type in your school name & if your school doesn't show up in the list, then just enter the full school name and continue. You will be asked to provide further information about your school on the next page, by uploading few documents as proof.
Mention how you will use the Developer Pack.

- Write about how you plan to use the benefits provided by GitHub like the Developer Pack, and free access to the PRO Plan, & then click on Continue.
Note: Some people might get the option to directly submit their application after Step 5, since they provided enough proof in the above steps, although some might get a continue option & the next steps are to be followed by them.
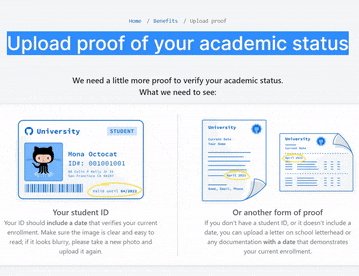
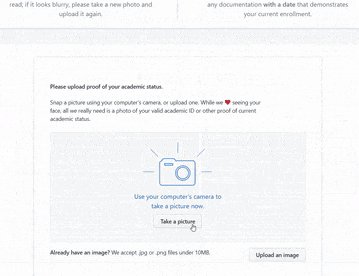
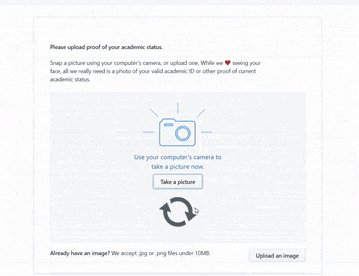
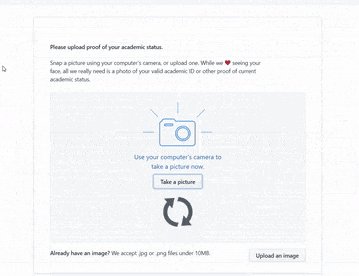
Upload Proof of Academic Status.
 There are two forms of documents you can upload as proof of Academic Status:
There are two forms of documents you can upload as proof of Academic Status:- School Issued ID Card: Your ID should include a date that verifies your current enrollment.
- Other Documents:
A letter on school letterhead or any documentation with a date that demonstrates your current enrollment.
You can choose to click the image directly from the browser or to upload the documents in .jpg or .png format with the file size less than 10MB.
 Note: Some of the upcoming questions are optional, but are super simple & straightforward & if answered will help for a speedy review of your application, as in my case I got the Developer Pack within 10 days of submitting my application.
Note: Some of the upcoming questions are optional, but are super simple & straightforward & if answered will help for a speedy review of your application, as in my case I got the Developer Pack within 10 days of submitting my application.
Mention your School's Official Website.

Describe your School from given options: Higher Education/High School/Informal.

Select the Approximate Number of Students Enrolled at your School.

Add your School Address.

Select the City & Country where your school is located. (Not Optional)

Click on the Submit Button!

- After submitting the site will look for errors in your application, if found resolve them accordingly!
- If the application gets submitted successfully, you should have the developer pack with you in a few weeks' time.
🧰 What is the GitHub Virtual Event Kit?

- Due to the Pandemic a lot of the events have shifted online & these previously offline events include hackathons, campus events & meetups.
- A lot of these events are handled by students & there is a lot of things to consider and multi-task at the same time when running a virtual event.
- Since the GitHub education team's main aim is to make the lives of the students easier they decided to come up with this virtual kit which makes handling online events much simpler for all the students across the globe.
- The Virtual Kit is included in the Developer Pack & those with the pack already will be automatically upgraded to include this kit.
The Virtual Kit includes:
Canva: Helps create Design Assets like Banner, Posters, Event Graphics & Promotional Content all for your event with a Canva Pro 12-month subscription provided for free.
StreamYard: It is a live streaming studio within your browser, & with free access to the StreamYard Essential plan, you can stream your events to all the platforms that the audience prefers all directly from the browser.
Discord Hackathon Template: Building a Hackathon server from scratch can be a tedious task and hence the kit includes a Server Template that was built for Hackathons in a collaboration between Discord & MLH(Major League Hacking), all so that you can make the Hackathon a great success.
NameCheap: A domain and registration management platform for when you build the website for your event, including 1-Year of a single Domain name for free.
Microsoft Azure: It is a cloud computing service, but in terms of events it is particularly included in this kit to help you deploy your event website & keep it running regardless of the user load.
Name.com: Another Domain, Emails, & Hosting Platform for your event website, which includes 1-Year of a single Domain name for free.
🔗 Quick Links.
💡 Inspiration.
There are a few reasons why I chose to write this blog and a few of them are as follows:
- Lack of Awareness: Approximately 75-85% of the people I know and are associated with tech are unaware of this amazing resource that is available to them only as a student, & when I share about it there is always a feeling of regret & they say that they wish they knew such resources existed sooner.
- Scarcity of Standalone Articles on this topic: There are a lot of resources available describing the features of the pack briefly, but there are very few or non-existent articles on the topic of how to avail the pack itself. (Excluding the Official GitHub Docs)
& finally, - Sharing something I trust & use myself: The GitHub Student Developer Pack is something I have been using for a very long time & the value it has provided to me has been immense so I wanted to create an easy-to-access, single resource that explains every aspect of it so that people asking me how I create certain content like my social media posts can directly be re-directed to this blog which will save them a lot of hassle!
🤝Connect with me!
Thank you for reading the article until the very end! Any feedback regarding this article is greatly appreciated, and if you would like to connect with me here is a link to all my socials!